Xamarin / Xamarin.Forms的Xamarin本地化库 Xamarin提供了关于如何做本地化的应用程序非常详细的文档 。 但是,Xamarin不提供可使用的NUGET包。 该项目旨在为Xamrin开发人员提供现成的NUGET打包程序,以本地化其...
”xamarin xamarin-forms xamarin-forms-control XamarinC“ 的搜索结果
按照uni-app官网设置验证,但遇到一个问题就是一进入页面,输入框没有获取焦点,直接提交表单,会验证通过了, 官方验证:...uni-forms ref="form" v-model="regForm" :ru
在uniapp中, 封装组件的props单向数据流更为严格, 不允许改变子组件的props属性, 所以记录下uniapp下的form表单的组件是如何封装的, 双向数据是如何绑定的.实现下面这张图片这样的场景。
XF渐变按钮Xamarin.Forms的渐变按钮,使用高性能的跨平台图形库NGraphics构建。 NGraphics是一个跨平台库,用于在.NET上呈现矢量图形。 它使用高质量的本机渲染器为即时和保留模式图形提供统一的API。 您可以将其...
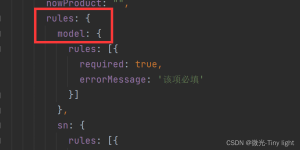
效果图: 代码实现: <template> ...uni-forms :rules="rules" :value="formData" ref="form" validate-trigger="bind" err-show-type="undertext">...uni-forms-item name="name" required label="用户
uni-forms-item标签的属性name="phone"和校验规则中的一一对应,相当于element表单校验中的prop <uni-forms :value="loginForm" ref="loginForm" :rules="loginRules" validate-trigger="bind"> <..
这是一个快速教程,可帮助您开始使用django-crispy-forms, 并且永不回头。Django-crispy-forms是一个很棒的第三方包,可让您控制渲染Django表单的方式...
我创建的Forms控件,视图和功能片段。 目录 切换按钮 ToggleButton是允许在图像之间来回切换的控件(例如,下面的“选中”和“未选中”)。 ToggleButton继承自Xamarin.Forms.Button 。 < controls : ...
uniapp uni-form 自定义校验规则
【代码】【uniapp学习之】uni-forms必填项校验。
Xamarin.Forms 是一个跨平台的、基于原生控件的UI工具包,开发人员可以轻松的创建适用于 Android,iOS 以及 Windows Phone的用户界面。Xamarin.Forms 通过使用平台的原生控件来渲染用户界面,使用 Xamarin.Forms 的 ...
uni 表单验证 本文只用做记录及学习使用 <uni-forms modelValue="formData" ref="setPwdForm" :rules="rules"> <uni-forms-item label="手机号:"> <uni-easyinput type="number" v.../uni-forms-item
代码实现: <template> <view> ...uni-forms :rules="rules" :value="formData" ref="form" validate-trigger="bind" err-show-type=...uni-forms-item name="name" required label="用户名">..
uniapp表单验证的使用注意事项 <uni-forms :rules="rules" ref="form" validate-...uni-forms-item name="content" pros='content' class="text-content"> <textarea placeholder="请输入退款理由" v-model
django实现select2效果效果图:pip install django-select2-forms在settings里面加上INSTALLED_APPS = ( # ... 'select2', )urls里面加上urlpatterns = patterns('', # ... url(r'^select2/', include('select2....
最近使用uni-app开发时,在使用加强表单时,使用表单验证的过程和PC端的区别uni-app文档说如果要使用自定义表单验证是需要去掉form中:rules="rules",使用ref绑定但最终我使用自定义校验规则,使用上面2种方式都会...
如果需要使用 validateFunction 自定义校验规则,则不能采用 uni-forms 的 rules 属性来配置校验规则,这时候需要通过ref,在生命周期调用组件的setRules方法绑定验证规则 无法通过props传递变量,是因为微信小程序会...
u-form数组验证,循环表单验证
uni-forms> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 解决方案参考https://ext.dcloud.net.cn/plugin?id=55 我的项目用npm 安装的,...
官方属性说明如下图: form表单提交后,没有清空表单数据。 现在要实现不通过按钮点击触发@reset=“formReset”,手动触发清空事件。 ...<form @submit="formSubmit" @reset="formReset"> ...Submit&l...
uni-app表单验证两种方法
uni-data-select的使用
uni-forms-item label="姓名" :label-style="width: '100px'}" ></uni-forms-item><uni-forms-item label="姓名" class="custom-label-width"> </uni-forms-item><uni-forms-item label="姓名" label-width="100px" ...
一、 <view class="top_list" @click="box_if"> </view> <view v-show="!flag"> </view> 二、 data() { return { flag:true } } 三、 ... }
推荐文章
- c语言课程图书信息管理系统,c语言课程设图书信息管理系统.doc-程序员宅基地
- webpack4脚手架搭建1——打包并编译es6_webpack编译es6语法打包-程序员宅基地
- 信息通信服务、电子商务及物流服务的创新与发展_信息通信,电子商务-程序员宅基地
- websocket.js的封装,包含保活机制,通用_websocket保活-程序员宅基地
- Ubuntu安装conda-程序员宅基地
- LoadRunner性能测试关注指标及结果分析_loadrunner性能指标分析-程序员宅基地
- java怎么做图形界面_java怎么做图形界面?实例分享-程序员宅基地
- eMMC常识性介绍N_emmc温升系数-程序员宅基地
- MATLAB算法实战应用案例精讲-【人工智能】机器视觉(概念篇)(最终篇)-程序员宅基地
- Mac电脑如何串流游戏 Mac上的CrossOver是串流游戏吗 串流游戏是什么意思 串流游戏怎么玩 Mac电脑怎么玩Steam游戏_macos steam和crossover steam区别-程序员宅基地